12+ Anime Js Delay
It works with any CSS properties individual CSS. Animejs ˈænəmeɪ is a lightweight JavaScript animation library with a simple yet powerful API.

Carsten Sachse Webdesign Blog Css Preloader
What is AnimeJS.
. To install animejs using npm use below command. Ok finally I got it. You can import animejs into your project like below which will add round 14kb of overhead.
If the delay is omitted from the setTimeout method then the delay is set to 0 and the function will. It works with CSS properties SVG DOM attributes and JavaScript Objects. The delay is set in milliseconds and 1000 milliseconds equals 1 second.
So I can fix delays in the array like that. According to its documentation listed on GitHub Anime is a lightweight JavaScript animation library. Npm install -S animejs.
In arrayed keyframes in animejs delays are not absolute but kind of relative to each other.

20 Best Web Animation Tools You Should Start Using

Anime Js Web Animation Tutorial How To Animate Websites Youtube

Posts Swordreverie

Yashi The Crab Crabyashi Twitter

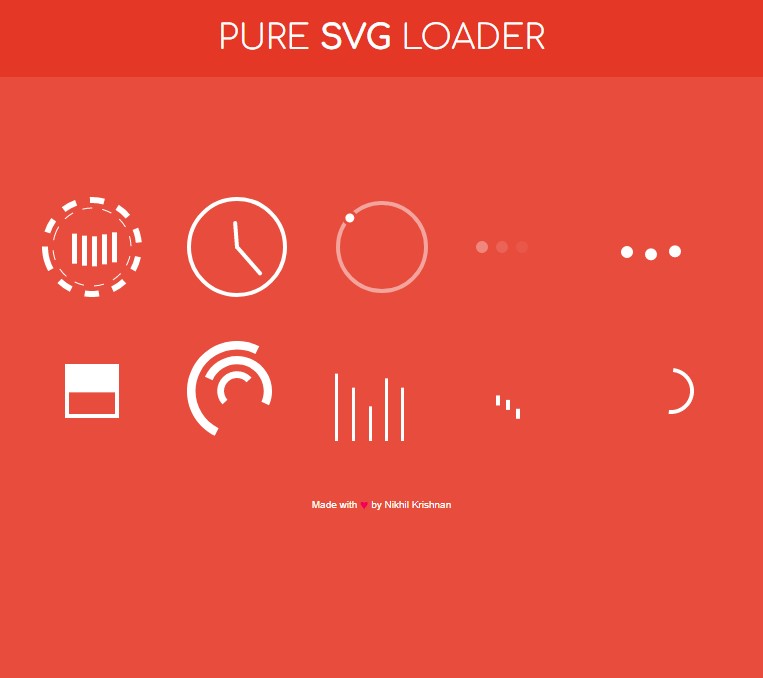
18 Javascript Loader Design Examples Csshint A Designer Hub

Top 10 Anime được Xem Nhiều Nhất Tuần Qua 12 11 2022

Census Results Are Never Late Nor Are They Early They Arrive Precisely When They Mean To And R Fantasy S 2020 Census Results Have Finally Arrived R Fantasy

Javascript Based Animations Using Anime Js Part 3 Values Timeline And Playback

Bart Just Unveiled A Study That Involves Adding A 6th Line In 2030 Once The Santa Clara Extension Opens Note That This Is Before The 2nd Transbay Tube Is Complete Which They

Baconbyts Baconbyts2 Twitter

Documentation Anime Js

Animation Techniques With Anime Js Timing Easing And Keyframes

Svg Loading Animations 1stwebdesigner

45 Anime Js Examples Free Code Demos

Posts Swordreverie
Are There Any Good Animes Manga Or Ln Where The Mc Was Born In A World With Magic But Is Manaless But Learns Modern Tech Or Even Future Tech Quora
Licensed Anime My Hero Academia Sound Effect Mha 500 Pcs Jigsaw Puzzle Todoroki Deku Allmight Shopee Philippines